Individuals who have majorly focused themselves on business generally create websites to enlarge their reach. This has drastically put the business foremost in the eyes of people all across the globe. Understanding and knowledge about the techniques of Search Engine Optimization (SEO), can help to drive traffic to give rise to more leads for the website. To allow consumers to communicate effectively, the websites are the ultimate credible source to even ask queries, answer FAQs, and chat support. It is essentially important to maintain the website quality because it really matters to have a good website as it provides wonders whereas, a poor website may result in a negative impact on the business. On the page, if the links or buttons inserted are not working properly or not loading, it therefore should last long. Majorly it should considered that the websites should display correctly in other different screen sizes, operating systems, and web browsers. This is why, it is necessary to understand the Cumulative Layout Shift (CLS) to create websites and consider its metrics. It is somehow the key metric to improve website traffic. Everything about CLS is widely explained below.
Understanding Cumulative Layout Shift
One of the most essential three core metrics vitals metrics is known as Cumulative Layout Shift. This is usually performed to measure how much stability in visibility a webpage content can handle. A webpage contains some viewport when the page gets loaded it detects some abrupt movement of components. Without even considering the users, these layouts arise without even warning. This could therefore create a bad experience in the eyes of the users. Layout shifts can be distracting or sometimes frustrating because when you are reading something and suddenly some pop comes out it shifts the element to another page or throws off somewhere where you need to search for a place to reach again. Moreover, this layout shift is quite usual on the web, even while reading a newspaper article buttons like search or add to a car are quite visible. Experience such visualization is typically irritating and frustrating. It is specifically those reasons of cause where the visual element has vigorously moved because the webpage contains some other element that all of sudden resized or added to the page.
CLSs are generally time-based core metrics and their values are measured based on seconds or milliseconds. However, it is value-based which means the score could be calculated and at which content has a major shift and by which consideration. The major concern of CLS is the abrupt layout shift, whereas, these layout shifts should be within the viewport, and outside the viewport would not be recorded in CLS score. Apart from Cumulative Layout Shift, it comprised the two most core web vitals which include LCP and INP.
*Largest Contentful Paint (LCP): It is those core web vitals that are measured to recognize the page’s load speed.
*Interaction to Next Paint (INP): Another such type of core web vitals is specifically to evaluate how much the page shows a response.
Importance of Cumulative Layout Shift (CLS)
CLS is a part of web design which is a crucially important metric. Keeping a well-maintained score of CLS would be beneficial in increasing the experience of users and as a result, lead to driving more traffic with meaningful content as per the website requirement. The traffic of users is attracted to those websites that function perfectly and are operable with so much ease and comfort to those who use them. It is highly advisable to get from sites that don't operate properly or slow loading. Apparently, a low score CLS means when the website loads without any excessive layout shift, the visitors visit websites without any worry about frustration and irritating results to another website reach.
It is majorly important to resolve the CLS issue because the website contains ads on it. This layout shift will seen only when you click on the site and you reach somewhere else because users won't be able to understand when the website layout will shift. However, having a layout shift will suddenly take you to ads or an external website that is not your interest.
Factors Affecting CLS Score
There are maximum reasons for causes of terrible CLS which are when the images on the web page are uploaded without dimensions. Apart from images, factors like iframes, ads, and embeds are without dimensions. Another such factor of concern for bad CLS is the actively injected content including embeds, iframes, and ads will be without dimensions. The last, impactful cause of poor CLS is the fonts on the web.
Measuring Cumulative Layout Score
Once the element visible on the viewport begins to change its place from the start, this major shift is majorly settled down, and then these factors are considerably unsteady. A shift change from an initial point to another could only be recorded when there is a layout shift or any visible elements. Apart from this, a new element or already existing factor changes its size is documented. To measure distinctive CLS scores it consists of two that are capable of tracking layout shift including distance fraction and impact fraction.
*Distance Fraction: This fraction is considered to be the largest distance where unbalanced elements gradually move towards the viewport no matter if it is horizontal or vertical.
Distance Fraction = maximum move distance/ viewport area
*Impact Fraction: This specific impact fraction is those that measure the cause of unstable elements at the viewport where it calculates in between two frames. One frame is the original element whereas the second frame is quite shifted in the ratio from the total evident area.
Impact Fraction= impact region/ viewport area
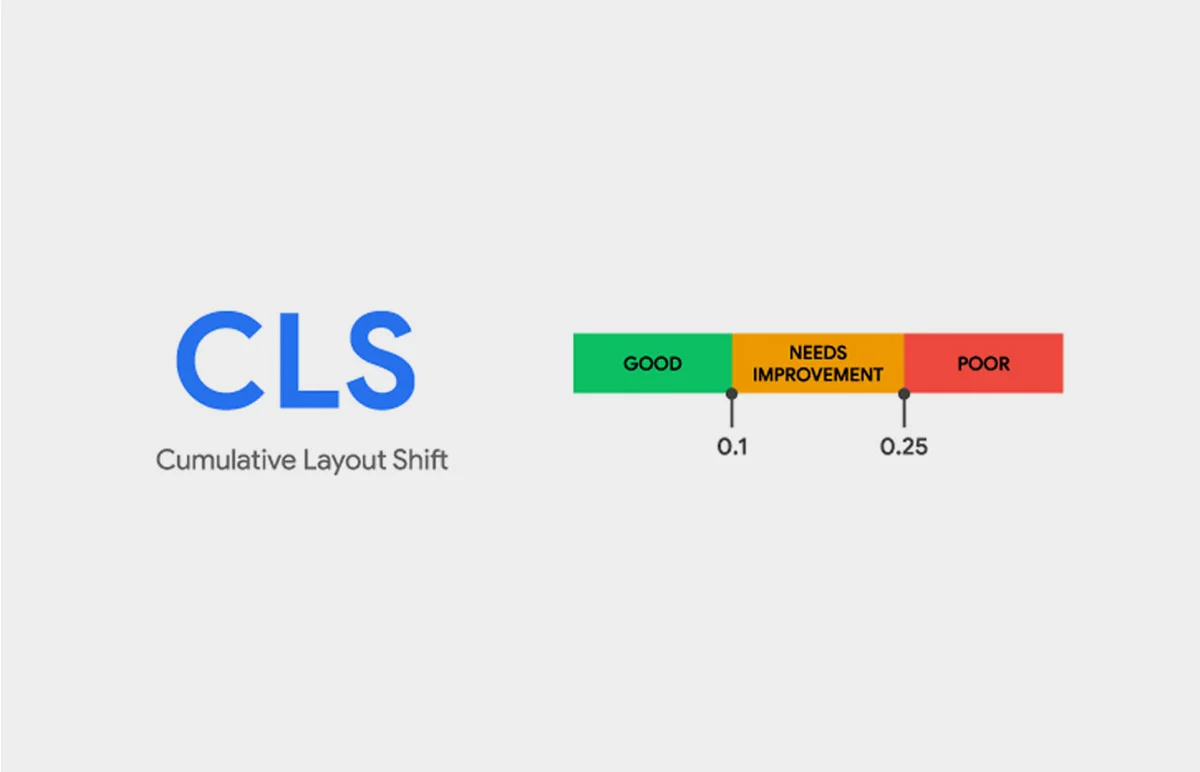
A Good CLS Score
GLS score varies as per the proportion and replacement resulting due to insatiable components on the webpage. As per the user's experience standards and norms, the lesser the score of CLS, the better it would be. Some of the parameters of the score include;
-If it is greater, then it should be less than 0.1.
-Whereas if for instance, it requires some improvement then it should vary between 0.1 and 0.25.
-Poor CLS, then it would be more than 0.25.
Improving CLS Score
To be able to reduce the element's instability or shift in behavior, there are quite a few recommendations that help to improve the CLS score.
-The way sites are constructed would depend and it would vary as per the variety of web pages because different web pages cater to distinctive CLS scores. There might be instances where the article page of the website has a better CLS score as compared to the homepage. It is essentially important to measure the CLS score at the start in all templates of major pages included in your website.
-It is important to always use the right width and height when using images and videos. The active response of the images should have a well-defined aspect ratio. Moreover, keep a reserved space for those elements by the use of CSS aspect ratio boxes. Considering these aspects will help the browser assign the right portion of space to its desired documents when it loads the page.
-For instance, if the placing is not perfectly maximized, a considerable contributor to layout shift is ad serving. Analytically it holds back the space specifically for the ad slots and with the reduced collapse of withheld space, this could be considered by the placeholder if no such ads are returned to the page. If you place non-sticky ads on the page then take care thoroughly of the viewport which is presented at the top, this situation might impact the content and push it down.
-To improve the CLS score it is recommended to avoid those contents which are already loaded on the websites. This specific situation could result in a layout shift as it is more likely to be expected.
-The components like fonts, web fonts, displayed valued, pre-loading, or along with the use of Font Loading API should be maximized to increase the score of CLS.
Above all are some of the best-recommended practices which depend on how thoroughly you follow them. Apparently, there are many changes required so to reduce a shift in layout. Rather than trying all hit and trial methods at one go it is essentially a good option to segregate and calculate the effect gradually to maximize each rolling.
Conclusion
Cumulative Layout Shift has a significant effect on the webpages only by considering their visual stability along with that it dominates the user’s experience. Apart from that, with the use of strategies including media perspective, preloading content, reserved ad space, font loading, browsing experience, and unusual layout shifts. The utmost optimization of CLS has an increased power to provide user engagement, and visual identification on websites along with higher accessibility.