Web development is the art of creating and maintaining attractive websites with a back-end approach. It is done effectively to ensure a seamless and fully-functional browsing experience. Web developers use coding languages to make this happen. The scripting languages they choose depend on the platforms they're working on and the tasks they're performing.
In simpler terms, web development comprises all the actions, upgrades and operations needed to develop, maintain and manage a site. Some of the factors that play a role in this lifecycle are loading speed, user experience and overall performance. It might also incorporate all the tactics to ensure the website ranks higher on the SERP (Search engine results page). Technically speaking, these tasks come under a different category, namely SEO (Search Engine Optimisation).
Web development ranges from building plain text pages to complex web apps, electronic business apps and social network applications.
The term web development consists of two words, i.e.
Web - It means websites, web pages or anything that functions on the web.
Development - Creating the website or application from the beginning.
Classification of Web Development Process
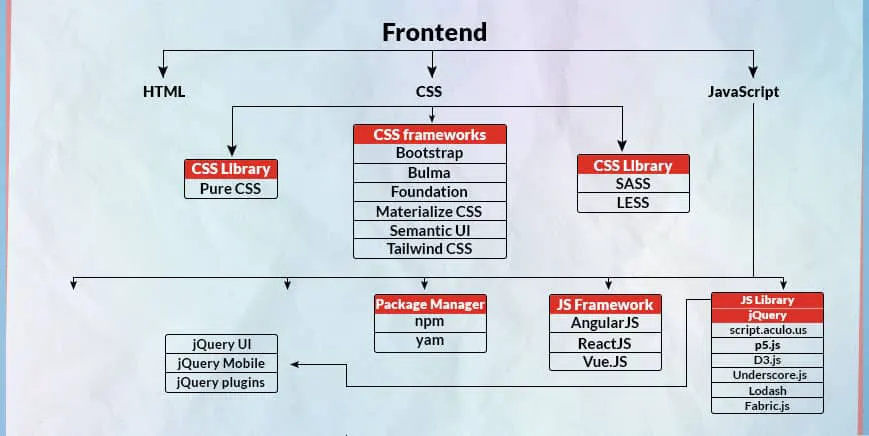
Frontend Development
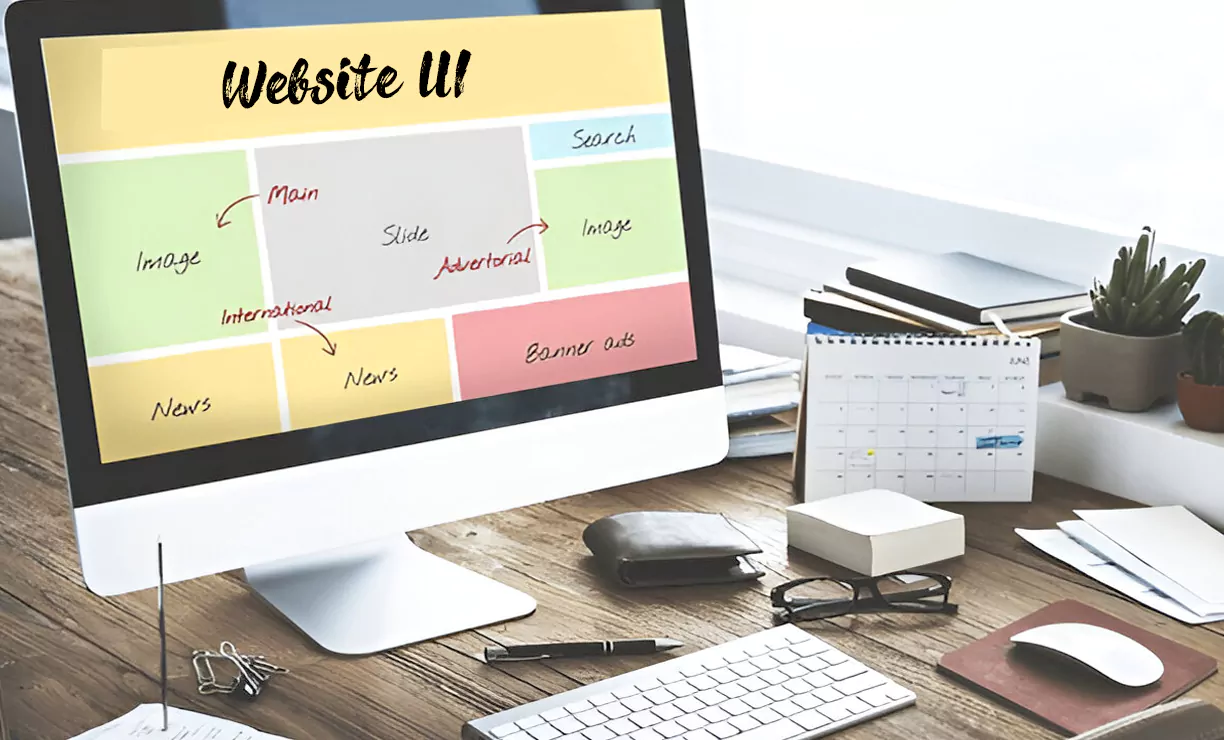
It includes the "client-facing" part of web development and mainly refers to the section of a website, an application or a digital product visible to the users. It improves and ensures optimal customer interaction.
Requirement for Frontend development:
JavaScript - JavaScript is one of the flexible and powerful programming languages that promote the dynamic behaviours of a website. JavaScript frameworks are a vital aspect of modern front-end development, offering developers brilliant tools for creating interactive and scalable web products.
HTML - It refers to HyperText Markup Language and is used to form the basic structure of a website. It enables web developers to achieve web fonts, design, graphics in a website. It can be supported by cascading style sheets and scripts like Javascript.
CSS - CSS is known as Cascading Style Sheets. It simplifies the process of developing presentable web pages. This language is used to style the website. For example - changing the size and colour of the links and headings. It's also used to build the layout and add effects, like - animation.
Bootstrap - It's an open-source and free tool that creates responsive web applications and websites. It's a prominent CSS framework for building mobile-friendly, responsive websites.

Frontend Development Process
Frontend developers work collectively with the product team to understand the project requirements and follow the roadmap. They also cooperate with the design experts to understand how the interface should seem.
The frontend development process involves the following steps:-
- Requirement Gathering - The process starts with gathering and describing the business needs. Collecting project requirements is an essential part. During this phase, the business owner defines the project expectations like - the project goals, target audience and the method of using the product.
- Creating Prototype - In the next stage, the web developers build a prototype shown to the clients to get their feedback and review. And make changes - if the client wants. After the approval of the prototype, the process of building the website or application begins.
- Web Development - During this stage, all the requirements gathered in the previous steps are transformed into the actual product. The front-end developers use the most relevant tools, frameworks, and practices to ensure the web product is built efficiently.
- Testing - The QA specialists test the final product for errors or bugs. If any - they fix it and recheck it till it's free from any issue.
- Launch & Maintenance - Once the web product is taken live, the developers provide constant upgrades and remove/add any feature that you may require.
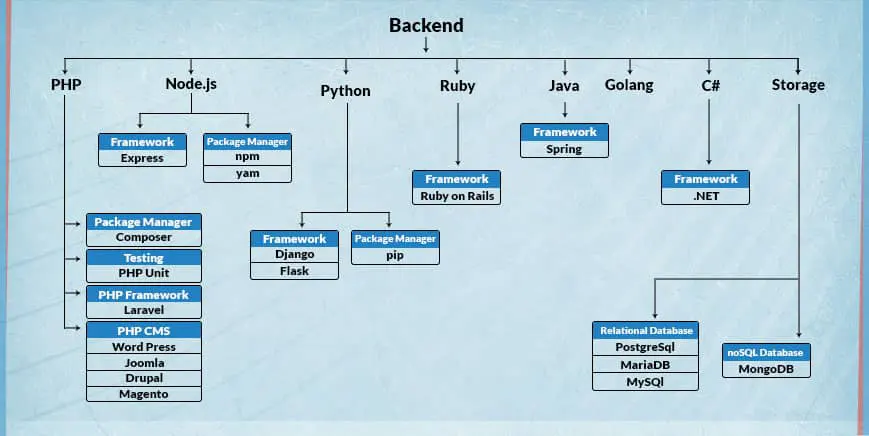
Backend Development
Backend is responsible for overseeing every aspect of a website that enables it to function, such as - user authentication, database interactions, server, hosting and network configuration, etc.
Requirement for Backend development:
Python - It's a language that lets you function quickly and integrates systems effectively and efficiently. For back-end development, this language benefits programmer productivity due to its shortcode length and simple syntax.
PHP - It's a server-side programming language especially for web development. It has the advantage of a massive code base and a low learning curve. If you want to create a personal website through WordPress, PHP is one of the best languages.
Node.js - It's an open-source platform suitable for implementing JavaScript codes. Node.js is useful for building web products that require a persistent connection and is often used for real-time features like web push notifications, chatbots, and news feeds.

Backend Development Process
The back-end is also referred to as Content Information and Management System). It's the part of the web product that the website visitors can't see, but is accessible to the admin and developers. The job back-development is to:-
- Access the information customers need through the application.
- Combine that data and transform it
- Give the database back to the website user
Web Development Platforms
In today's times, having a website to represent your business is much more than a trend; it's a necessity. No matter the size or type of your organisation, building a website to reach out to your target audience is essential to survive and become successful in this digital era. These days, individuals are creating web pages to share information or experience with others. The most common web development platforms comprise:-
WordPress - WordPress is an influential web development platform used for designing websites. It encompasses 62 different scripting languages, allowing people to easily understand it. The platform is an easy way to create a website that provides you with several options for website hosting.
Additionally, it involves distinctive customization options, themes, etc., enabling the user to create custom web pages on the platform.
Weebly - Weebly is also a convenient platform for website development. It features drag-and-drop functionality, enabling users to create a properly designed web page. It also has an app store for people to include and update new features to their websites efficiently.
It helps move functionalities move efficiently and involves several features to the web page whenever necessary. However, users can incorporate these functionalities only to predetermined parts of the web page like the footer and the main content. Moreover, they can also switch templates several times to receive the desired look of the website they are building.
Wix - It's another prominent and amazing web development platform used commonly by a lot of people globally. It enables you to pick your choice of layouts from their wide range, on the website.
It's a self-explanatory and user-friendly platform that helps you create your blog with online shopping stores.
The drag-and-drop feature of Wix allows the new users to work on the website hassle-free. Also, on this platform, you can select a blank template and build your page from the start. Along with all these, you also get a free storage plan. You can also go for the Wix premium plan - if required.
What are web development services?
Frequently Asked Questions
Website development services are offered by IT companies that use advanced tools to build, design, and structure application-based website software.
It depends upon the design chosen by you and the kind of functionality you require. You can contact us easily to know about our website development packages.
Our experts can construct the best demo out of our business's vision and requirements so you can choose for yourself.